
It is worth combining social media with communication materials posted on the website. This can be achieved in a very simple way, using mutual linking. You can easily find many WordPress plugins that make this task easier. Let’s take a look at one of them, Social Icons Widget & Block.
Links to SM profiles on your website
Placing buttons linking to social media profiles on a website built using WordPress requires downloading and running the Social Icons Widget & Block plugin. You can install it directly from the WordPress dashboard, from the Plugins menu. Social Icons Widget & Block is an add-on ready to work immediately after activation.
In the next step, select the option in the administration panel menu: Appearance > Widgets.
Impact-Site-Verification: 5c4e61e1-0da5-4ad3-870b-b5c0c55d7a72
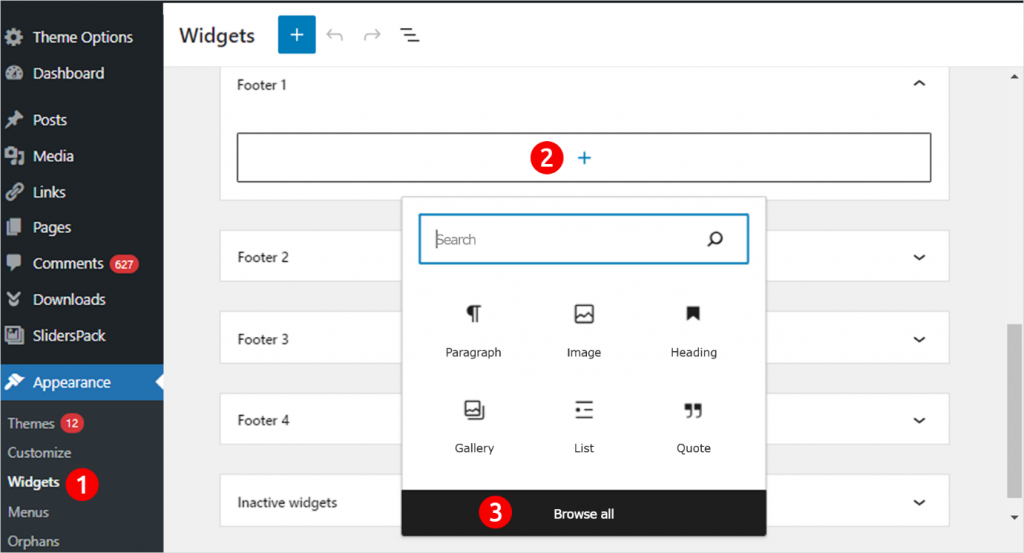
Let’s say you want to put social media icons in the footer of your website. Expand the Footer 1 (or other) beam and then click Browse All:

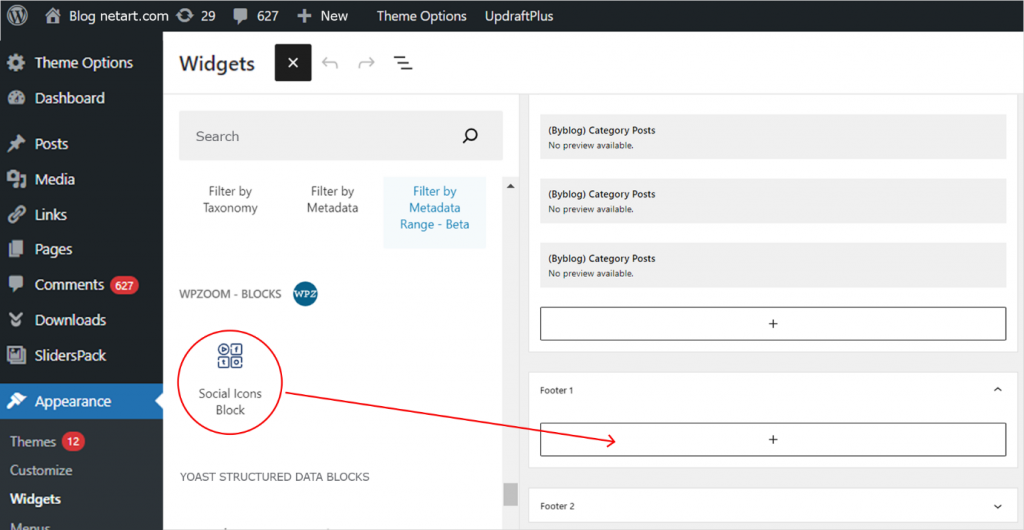
At the bottom of the list, on the left, you will find the Social Icons Blocks widget. Drag it to the plus sign in the Footer 1 window.

You will see the available social media icons. By clicking on each of them, you can enter the URLs of your profiles. The functions of the button widget also include Delete Icon, i.e. the ability to remove the icon, and Edit Details. If you select this function, a window will appear where you can select the type and color of the icon.
To add a new social media icon, simply click the “+” to the right of the icons. In the window that appears, enter the profile address. The plugin will automatically select the appropriate icon.
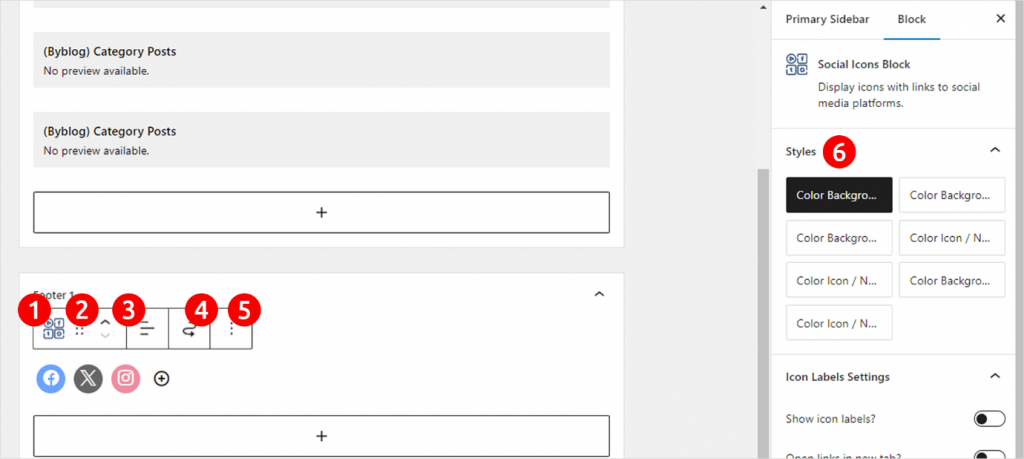
For all icons, you can decide to change the form of the whole from Groups to Columns and vice versa (1), select the form of the background and icons (2), align the text (3), return to the widget zone (4) and go to the settings (5). In the settings, just move the widget between blocks, copy it or delete it.

On the right side we have block settings (6). Various shapes and types of icon backgrounds are available (the preview will appear immediately after clicking). Below you will find additional options allowing you to:
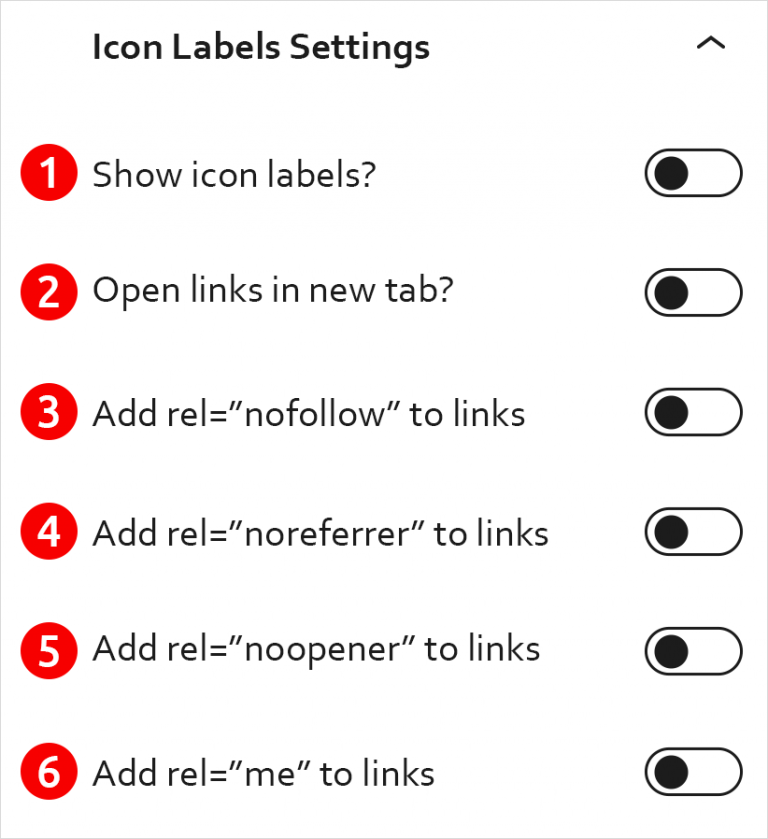
- Add social media name labels.
- Open profile pages in new tabs.
- Set links as “nofollow”. This means for search engine robots not to treat the target page as important for its positioning.
- Set links as “norefferer”. Links of this type become invisible to the page to which they link.
- Set links as “noopener”. This attribute is important for protection against phishing. It’s not worth your attention because it works by default in newer versions of WordPress anyway.

The window below allows you to set margins and spacing around the icons. The last configuration may be important, where we can choose the same color for all icons. If the website design is more elegant and minimalist, you can choose, for example, black or white with a dark background. You can also define any other color according to your preferences.
Ultimately, the bottom of the page with the footer and icons may look like this:

You can also opt for larger and clearer icons:

And also minimalist and elegant:

As you can see, with the Social Icons Widget & Block plugin you can place social media icons anywhere allowed for widgets. This gives every owner of a website based on the WordPress CMS a lot of freedom when building a website.